Ajouter des champs à un formulaire
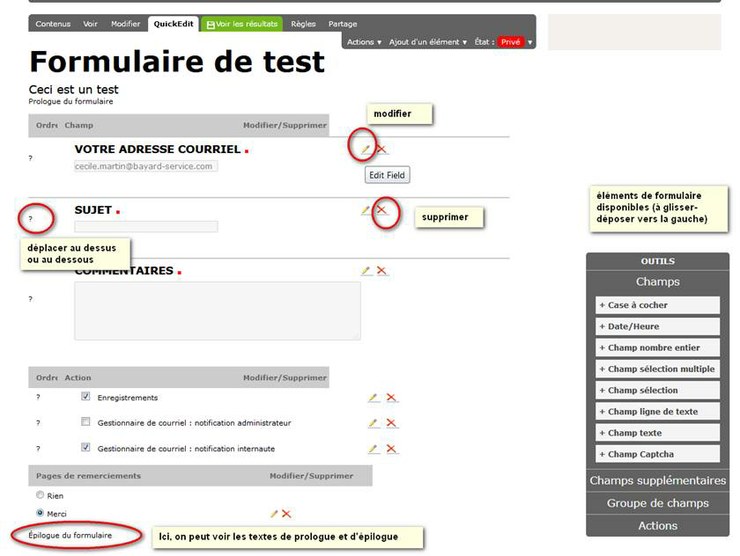
Via l'onglet "Quick Edit", vous allez pouvoir ajouter des champs au formulaire et les modifier.
Les différents types de champs s'affichent dans la colonne grise à droite, tandis que le formulaire est affiché à gauche.
Les champs s'ajoutent par glisser-déposer.

Les différents champs disponibles
et les actions correspondantes pour l'utilisateur
Liste de base :
- Case à cocher : Un seul choix, avec deux valeurs possibles : coché/non coché (vrai/faux ; 1/0)
- Date-Heure : Sélectionner une date et une heure
- Champ nombre entier : Entrer un nombre entier dont les valeurs peuvent être encadrées par des valeurs minimales et maximales.
- Champ sélection multiple : Sélectionner une ou plusieurs options parmi une liste prédéfinie
- Champ sélection : Sélectionner une seule option parmi une liste prédéfinie
- Champ ligne de texte : Saisir une ligne de texte, avec validation du contenu
- Champ texte : Saisir une zone de texte (plusieurs lignes)
Champs supplémentaires :
- Champ fichier : Charger un fichier sur le serveur
- Champ nombre décimal : Entrer un nombre avec des chiffres après la virgule
- Champ libellé : aucune action, c'est juste une "étiquette"
- Champ notation : évaluer une proposition selon une échelle de notes
- Champ liste : entrer une liste avec possibilité de modifier le contenu par défaut
- Champ mot de passe : entrer des caractères masqués
- Champ libellé riche : aucune action, juste une "étiquette" et du code HTML
- Champ texte riche : entrer du code HTML
Groupe de champs :
- Début groupe de champs : aucune action, juste un séparateur
- Fin du groupe de champs : aucune action, juste un séparateur
Actions :
- Action envoi d'un courriel : envoyer une notification
- Action enregistrement : enregistrer les données du formulaire sur le site


 L'aide en ligne
L'aide en ligne