Insérer une vidéo dans une page de votre site
Pour insérer une vidéo sur votre site internet, il faut, au préalable, l'héberger sur un site dédié (YouTube, Dailymotion, Vimeo).
La vidéo sera directement lisible sur votre site internet.
Nous allons voir comment insérer une vidéo dans le corps de texte d'un article.
Voyez cette autre notice si vous voulez la publier sur votre site, sans texte sinon une description brève.
Pourquoi ne dois-je pas charger une vidéo directement sur le serveur de mon site ?
1- Récupérez le code d'intégration sur l'hébergeur de vidéos
- Rendez vous à l'emplacement de votre vidéo sur Youtube, Dailymotion, Vimeo...
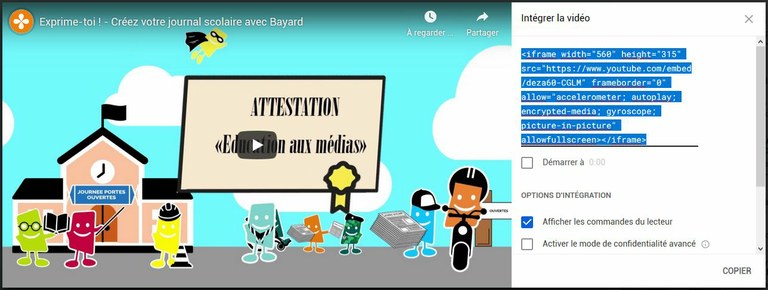
- Cliquez sur les boutons "Partager" puis "Intégrer" et copiez le code qui s'affiche (en utilisant le bouton "Copier", s'il existe).
Le code ressemble à ça :
<iframe width="560" height="315" src="https://www.youtube.com/embed/yyy"> (...) </iframe>

2- Insérez le code de partage dans la page
Pour intégrer la vidéo entre deux paragraphes ou à la fin d'un texte :
- Rendez-vous sur l'élément dans lequel vous voulez insérer la vidéo
- Cliquez "Modifier".
- Dans le champ "Corps de texte", placez votre curseur là où vous voulez insérer la vidéo.
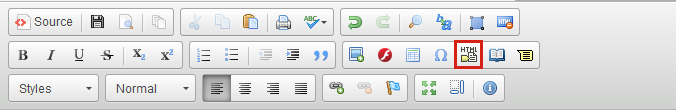
- Cliquez sur le bouton "Insérer du code HTML".

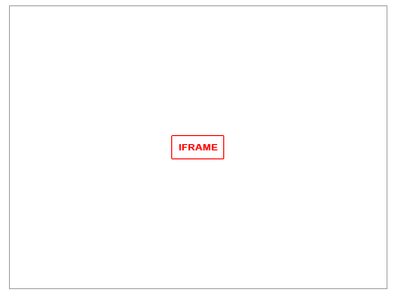
- Collez le code récupéré sur Youtube, Dailymotion, Vimeo... et cliquez sur OK. Vous verrez apparaître le cadre suivant :

Cela signifie que le code que vous venez d'insérer a créé un cadre intégré dans la page, dans lequel la vidéo va s'afficher. - Pour voir la vidéo dans l'article, cliquez en bas de page sur "Enregistrer". La vidéo sera visible.
Pour les mobiles
Pour que la vidéo s'affiche correctement sur les mobiles, il est nécessaire qu'elle prenne 100% de la largeur de la page.
Cliquez une première fois sur le cadre intégré pour le sélectionner : il devient bleu.
Vérifiez dans le menu "Styles" de l'éditeur de texte la présence d'un style d'objet "Vidéo 100".
S'il est présent, appliquez-le.
S'il n'est pas présent, faites un double-clic sur le cadre.
Dans la fenêtre "Propriétés de la iframe", remplacez la largeur en pixels par une largeur de 100%.

Laissez la hauteur exprimée en pixels en la multipliant par 1,5 (environ).
Cliquez sur OK.
Enregistrez la page.
Au besoin, recommencez pour ajuster la hauteur en pixels à l'affichage sur ordinateur.


 L'aide en ligne
L'aide en ligne